29歳OLアイドルのいっこです💙🔫
あと3ヵ月もすれば30歳かーと思いましたが、そういえば来年も29歳をやるって宣言したんだったと思い出しました。
久しぶりのnoteでまとめておきたいこと、それはDX!デジタルトランスフォーメーションについてです!
といっても、そんな大それた話ではありません。
日々の業務の中で「この仕事って私がやる必要ある?別に誰がやっても変わらないよね?」と思うものを自動化させるというとっても小さなDXです。
きっかけは、スプレッドシートの更新通知
とあるスプレッドシートを更新したら、
- 会社の偉い人たちに「更新しました!」と伝えて、その中身を確認してもらい、場合によっては内容を追記してもらう。
- 追記してもらったら再びメンバーに「確認して追記しました」と連絡をもらう
という作業が月に数回発生するんですが、このシートの更新通知をGASを使って自動化させました。
(シートの内容とかが書けないことで、イメージしにくいものになってしまっていてすみません)
ぶっちゃけお互いにとって、1回の作業量としては、まあそんなに負荷のかかる業務ではないです。
メンバーは「確認お願いします!」という文言とURLを投稿するだけ。偉い人は「確認したよ〜」と送るだけ。
それぞれ30秒もかからない業務ですが、これをGASを使って自動化させました。なぜか?
私が「確認お願いします!」と書くのも、ロボットが「確認お願いします!」と出力することにも、
全くもって違いがない、と感じたからです!!!!
スプレッドシートの更新を通知するのに「人間らしい温かみのある文章」って別にいらなくないですか…?
手打ちで1文字1文字、心を込めてキーボードを叩いたほうが、優しさが伝わるとかそんなわけないですよね…。
だったら、たった30秒だとしても自分の手を動かすことなくロボットに出力させたい!
仮にこの更新が、月に6回あるとしたら、30秒×6=3分間も節約できる!3分あったらカップラーメン作れる!!!!
偉い人の作業分も含めたらどん兵衛いける!!!!!
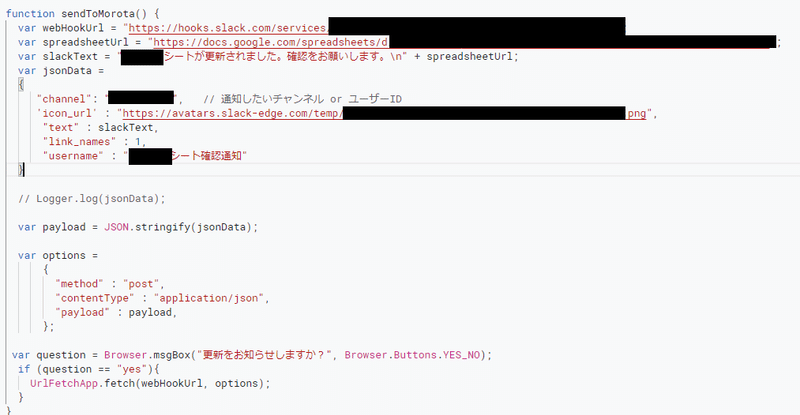
というわけでGAS書きました。
偉い人、こと弊社代表の名前が諸田なので、sendToMorotaという関数名になっています。

※個人サイト全盛期ともいわれている2000年代にがっつり二次創作するオタクをやっていたので
HTMLとCSSが少しだけ書ける+Unityで自作Vアバター動かしたいな~と思いpaizaでC#の講座を全部受けて
Cランクの問題にヒーヒー言ってるだけの素人なので、出てくるコードが汚いのはマジで許してください。
更新お知らせロボット🤖
これを見ていた我らがチーフ鈴木さんが
リーダー陣のMTGの議事録も、自動でお知らせしたいんだけどできる?
と声をかけてくれたので、早速自動化しました。※コードはほぼ同じなので割愛します。

そしてこれを実装した後に「私が毎週通知してる、チームMTGの議事録も自動化させちゃお〜」と思い立ち、自動化。
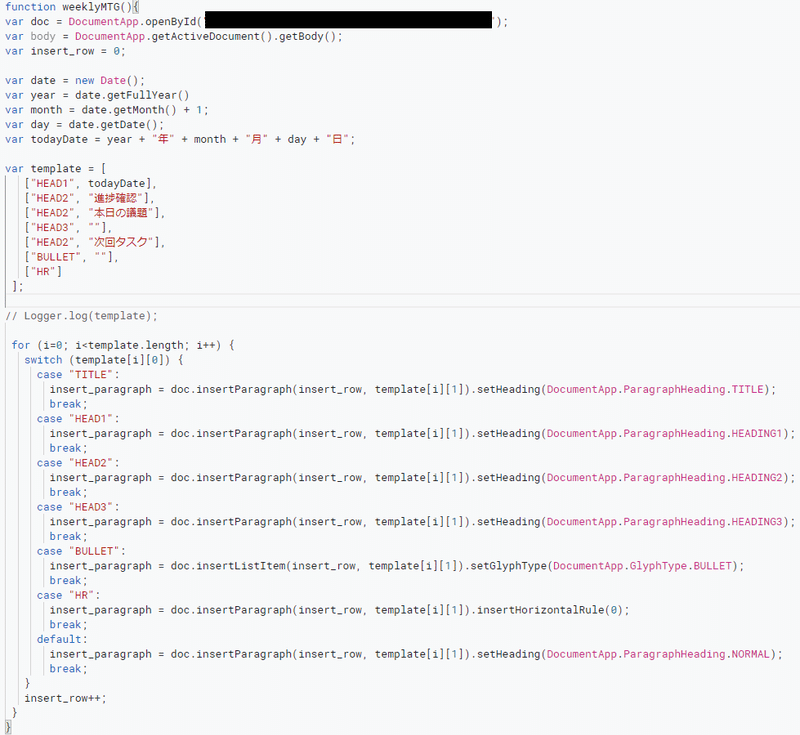
ついでに、議事録のテンプレを挿入するボタンも独自メニューに組み込みました。

コード書きながら「paizaで覚えた俺のfor文が火を吹くぜ!」って思ってました。
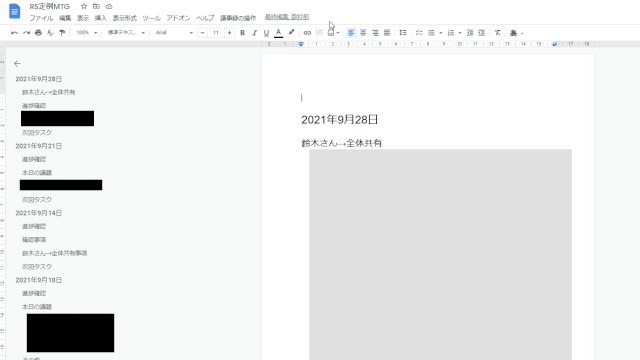
for文しか勝たん(?)実際に動くとこんな感じ。

何となくめんどくさかったり、優先度が低いが故に忘れがちなことが自動化されると、やっぱりめちゃくちゃ便利です。
コーポレート木下さん、参戦⚡
さらに!!9月から産休復帰された木下さんから
ミムちゃん!私も自動化やってみたい!!
と今度は自らGASを書いてみたいというご連絡をいただきました。
やりましょう!とハドルで繋いで画面共有しながら、ざっくり説明。
「見様見真似でやってみるね!」と言われた5日後に「できたよ!!!!」と報告が、、、!

私の拙い説明で伝わったー!という安心感と、今までHTMLやCSSにさえ触れてこなかった人でもこんな簡単に自動化ってできるんだ…とものすごく感動しました。
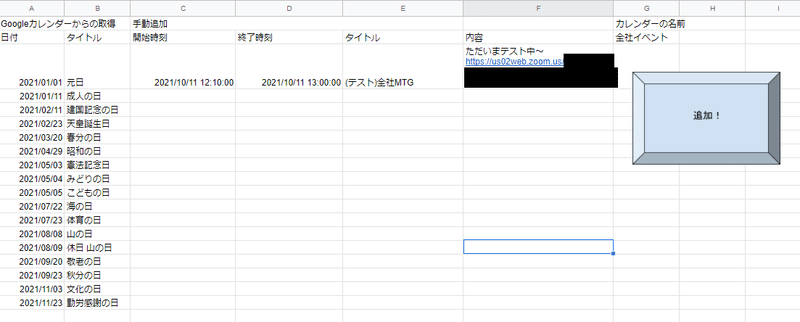
そして、その後木下さんとこちらの記事を参考にしながら、全社カレンダーの作成ができないか試作。
最初こそ苦戦しましたが、リファレンスを読んだり都度ログを出してどこが間違ってるのか確認していくことで、
無事にスプレッドシートに日付と内容を書くだけで一気にスケジュールを登録することができるようになりました。
(毎年、年末に手打ちで登録してくださっていたらしいです。めっちゃ大変じゃん…!)

現場レベルのDX化⚙
本職のエンジニアの皆様からすれば、こう言ったことはすべて初歩的過ぎることだと思います。
そして、きっと「コード汚い!」と思われていることでしょう…!
まあでもいいんです。だって動くから。何もしないよりは汚くても動いてれば一旦はまあ、それで!!!!
DX化と聞くと、例えば「契約書類は全て電子に」とか「ロボットによる無人店舗のレストラン」とか、
はたまた「AIによる画像認識を使って入国管理手続きを簡素化した」とかそういった話を思いつくことが多いと思います。
「DX」とでかいタイトルをつけてみたものの、
実際やっているのはGASをコピペして自分達用にちょっと書き換えた程度です。
でもその程度の積み重ねによって業務効率が前よりも上がりました。
こうした現場レベルの小さな小さなDX化なら非エンジニアでも始められるはずだと、
強い気持ち強い愛でこれからも小さなDXを進めていこうと思います!
だって、現場のことを一番知っているのはやっぱり現場の人間ですから!

 yellowhappeicco.blog
yellowhappeicco.blog